Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
Les réalisations
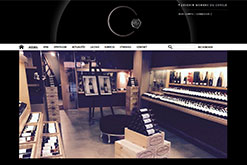
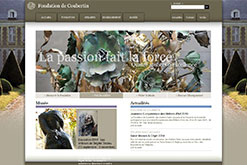
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
Le Responsive Design Web chez aiw
Cliquez sur la photo pour zoomer
Description :
Comment avoir un site responsive et lui ajouter du contenu
Qu'est-ce que le responsive design web
Ce principe a été créé à partir d'une observation : les utilisateurs d'Internet se connectent de plus en plus à partir de supports différents autre qu'un ordinateur comme un smartphone, une tablette .... La navigation sur un de ces supports est totalement différente. Par exemple, zoomer sur un site pour allez cliquer sur un petit lien est vite agaçant. C'est pourquoi, les propriétaires de sites Internet ont décidé d'adapter leur site au support sur lequel on l'affiche.
Dans le cas d'un ordinateur : le menu est dans une configuration classique.

Dans le cas d'un mobile : le menu est déroulant, il faut cliquer dessus pour l'ouvrir.

Le Responsive Design sur un site aiw
Devant le développement de cette pratique, all-in-web a choisi de passer le pas. C'est pourquoi, nous développons maintenant des sites en Responsive Design. Mais ce développement implique de respecter quelques règles lors d'ajout d'éléments au site.
Dans l'éditeur, il faut dorénavant faire quelques manipulations avant d'écrire votre contenu :
-
Vous devez insérer un modèle qui correspond à ce que vous voulez produire. Par exemple, si vous souhaitez avoir une page avec deux colonnes, insérez un modèle à deux colonnes grâce à l'onglet prévu à cet effet.

Voici un exemple de page aiw en responsive :
Dans l'éditeur, notez que les fond gris sont présents uniquement dans le but de vous aider à visualiser les colonnes, ils n'apparaîtront jamais sur votre site :

Sur le site internet :
- Taille maximum.

- Taille grande : les colonnes passent l'une sur l'autre.

- Taille moyenne : le modèle 3 colonnes change de configuration, la colonne la plus à droite est la première à descendre.

- Taille minime : le modèle est entièrement à la verticale.

Si votre site a été développé en responsive mais que vous n'avez pas ces modèles, contactez-nous !
-
Évitez les tableaux. Si vous souhaitez vraiment en mettre, il faut que sa largeur soit exprimée en %. Cependant, les tableaux ne fonctionnent pas comme les modèles. Si votre écran est petit, le tableau conservera son nombre de colonnes et de lignes mais le contenu risque d'être compressé.
-
Lorsque vous insérez des images, veillez à mettre la largeur à 100% et à supprimer la valeur de la case hauteur comme ci-dessous :

Les images s'adaptent à la taille de leur colonne.
Grande taille :
Petite taille :
Il est important de ne pas mettre d'images de petite taille. En effet, si la colonne qui contient l'image s'agrandit, l'image sera élargie.