Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
Créer / modifier une configuration
Description :
L'utilisation de l'espace configuration du webmestre
Comprendre
Afin de vous attaquer aux configurations, assurez-vous que vous avez bien compris comment focntionne l'outil all-in-web !
La configuration, comme son nom l'indique c'est l'agencement de la page : dans quel univers ma page va-t-elle apparaitre. Il ne s'agit pas du style de la page mais du contenu : de la bannière, du footer, du menu gauche...
Créer une configuration
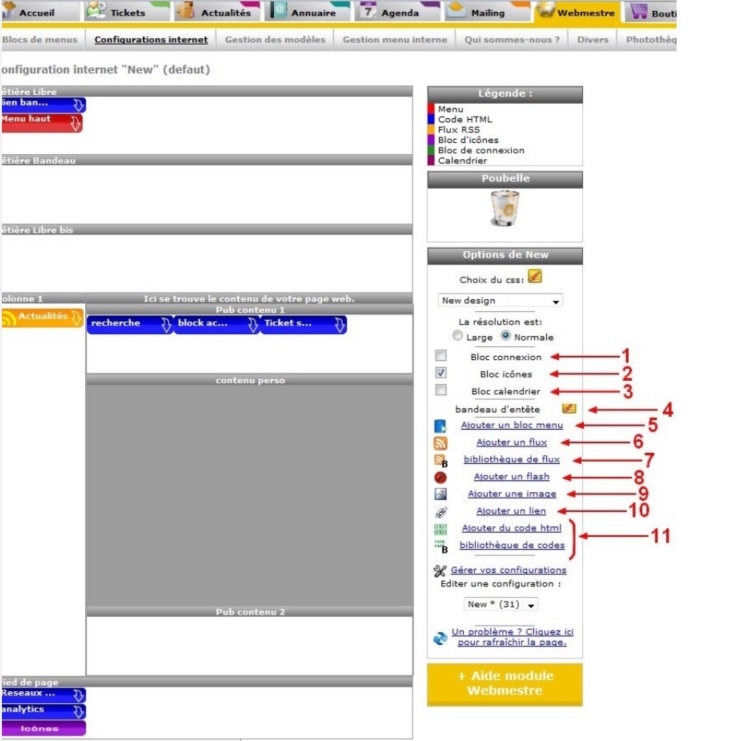
Rendez-vous dans l'onglet configurations internet du menu webmestre.
Paramétrez votre configuration grâce aux outils situés sur la droite.
- choississez votre CSS (feuille de style)
- et la résolution : large ou normale
- Ensuite remplissez les blocs.
Par défaut une configuration est composée de 9 blocs :
3 tétières, 2 contenus pubs, 1 footer, 2 colonnes (la 2e colonne s'affiche uniquement en configuration large) et le bloc page.
Le bloc page est l'endroit ou s'affichera votre page.
Dans tous les autres blocs, vous pouvez intégrer du contenu.
Si vous ne mettez rien dans un bloc, celui-ci ne sera pas pris en compte et ne s'affichera pas.
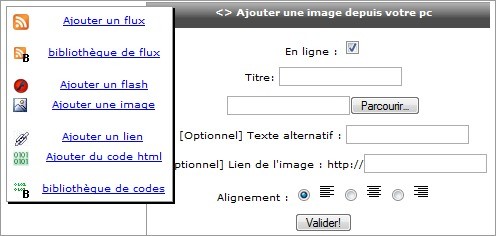
Dans chaque bloc vous pouvez intégrer :
1 Un bloc de connexion : il s'agit de l'encart où l'utilisateur rentre ses informations pour se connecter aux
pages privées
2 Bloc d'icône : c'est un bloc composé de 7 icônes de raccourcis qui permettent les actions suivantes :
ajouter ce site à mes favoris, retourner à la page d'accueil, plan du site, nous contacter,
recommander ce site à un ami, se connecter et afficher les flux rss.
3 Bloc calendrier : affiche un clendrier avec les dates des événements publics pour les pages publiques
et tous les événements pour les pages privées
4 Bandeau d'en-tête : mettre une image dans le bandeau d'en-tête
6 Un flux rss : vous pouvez ajouter directement un flux si vous-en connaissez l'adresse
7 Choisir un flux dans la bibliothèque
8 Un flash
9 Une image
10 Un lien
11 Du code html : vous pouvez ajouter directement du code (par exemple un diaporama) ou choisir
dans la bibliothèque de code.
Nouvelles fonctionnalités :
Ce sont d'ailleurs les fonctions pour ajouter du contenu qui évoluent :
- Gestion de l'alignement d'un flash (centré, gauche, droite)
- Gestion de l'alignement d'une image (centré, gauche, droite)
- Possibilité d'ajouter un lien cliquable sur une image
- Possibilité d'ajouter un lien texte avec gestion de son alignement