 Actualités
Actualités 

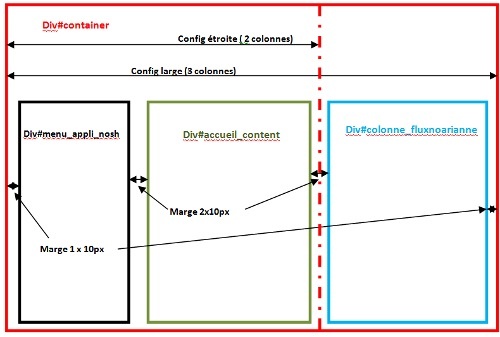
en rouge : la div container
en vert la div accueil_content
en bleu la div colonne_fluxnoarianne
chaque colonne a une marge latérale de 10px
les mensurations actuelles sont :
config large :
div#container : 981px
div#menu_appli_nosh : 182px
div#accueil_content : 550px
div#colonne_fluxnoarianne : 185px
182+550+185 = 917
Il faut ajouter 10 de marge par coté de div => 3 colonnes x 2cotés par div x 10px => 3x2x10=>60px
917+60px => 977, il manque 4px pour arriver à 981, c’est pour que ce soit compatible avec tous les vieux navigateurs.
Config étroite :
pour les configs 2 colonnes la bleue n’est pas affichée
div#container : 775px
div#menu_appli_nosh : 182px
div#accueil_content : 550px
182+550= 732
Il faut ajouter 10 de marge par coté de div => 2 colonnes x 2cotés par div x 10px => 2x2x10=>40px
732+40px => 772, il manque 3px pour arriver à 775, c’est pour que ce soit compatible avec tous les vieux navigateurs
Exemples de nouvelles possibilités :
Config 2 colonnes mais largediv#container{981px ;}
div#menu_appli_nosh{182px ;}
div#accueil_content{750px ;}
Config 3 colonnes mais avec 2 larges
div#container{982px ;}
div#menu_appli_nosh{182px ;}
div#accueil_content{368px ;}
div# colonne_fluxnoarianne {368px ;}
Config 3 colonnes identiques
div#container{982px ;}
div#menu_appli_nosh{306px ;}
div#accueil_content{306px ;}
div# colonne_fluxnoarianne {306px ;}
Attention lorsque l’on modifie la largeur de la colonne principale, l’éditeur n’est plus Wysiwyg
