Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
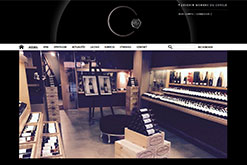
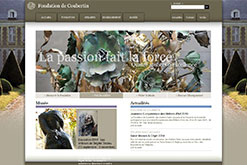
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
folderdocs (greffon)
Cliquez sur la photo pour zoomer
Description :
greffon folderdocs pour afficher un répertoire ou les documents d'un répertoire dans une page
Il est possible d'afficher les répertoires ou les fichiers de l'onglet Document dans une page privée ou publique du site (voir le mode d'emploi sur le produit associé ci-contre).
Mais il est également possible de personnaliser une page et y insérer les fichiers d'un répertoire grâce à ce nouveau greffon.
Exemple de page, qui peut être publique ou privée :
Vous trouverez ci-dessous l'ensemble des documents constitutifs de l'association. Contactez le secrétaire du club pour davantage d'information.
aiw {folderdocs_0|10989|1} aiw
A l'affichage, cette page contiendra le texte puis la liste des documents contenus dans votre répertoire 10989.
Infos techniques :
aiw {folderdocs_0|10989|1} aiw
0 = nombre de documents à afficher (0 = tous)
dans cet exemple, "10989" est l'id du dossier
et "1" est le type d'ouverture (1 = dans la même page, 2 nouvelle page)
Voici les paramètres étendus du greffon folderdocs :
aiw {folderdocs_nb_docs | id_dossier | ouverture_lien | controle | type_affichage | type_tri | ordre_tri } aiw
- nb_docs : nombre de documents à afficher (0 = tous).
- id_dossier : identifiant du dossier à afficher
- ouverture_lien : vide pour une ouverture dans la même page ou "ext" dans un nouvel onglet
- controle : test si nous avons accès au document, valeur possible 0=controle inactif et 1 pour l'activer
- type_affichage :
=> 1 : affichage en liste avec un lien sur le document,
=> 2 : affichage en liste sans lien,
=> 3 : affichage en tableau
- type_ tri :
=> id_file => pour un tri sur l'id des fichiers,
=> name => tri sur le nom,
=> title => tri sur le titre du fichier
=> description => tri sur la description
=> datetri => tri sur la date de création du fichier
- ordre_tri : asc ordre ascendant ou desc ordre descendant
Pour s'afficher dans la page correspondante, il faut bien entendu avoir les droits d'accès correspondants.
Infos supplémentaires :
Attention : pour être interprété, un greffon s'écrit toujours sans espaces ni blancs avant et après les accolades { et }
=> Pas d'espace dans un greffon
Date de mise en ligne de cette nouveauté : 17/06/2013