Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
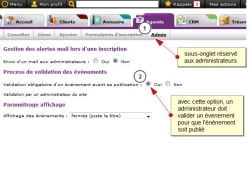
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
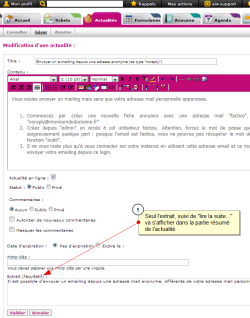
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
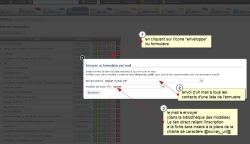
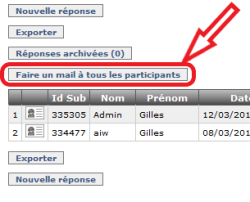
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

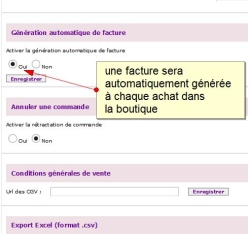
Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
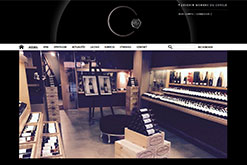
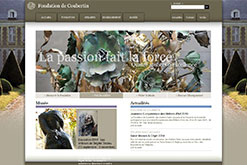
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
Créer / modifier un CSS
Cliquez sur la photo pour zoomer
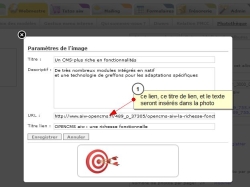
Description :
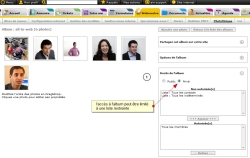
Création de pages personnelles et respect de la charte graphique
Comprendre
Afin de garantir une homogénéité et une harmonie de style sur l'ensemble des pages publiques, all-in-web utilise des 'feuilles de style' (CSS).
Vous pouvez créer un CSS pour tout votre site ou un CSS par rubrique par exemple.
Afin de rester homogène à l'intérieur de ce style, le nombre d'options sur le choix des couleurs et sur les polices est volontairement limité. Une contrainte et une limitation mais l'ergonomie et la lisibilité y gagnent!
Créer /modifier un CSS
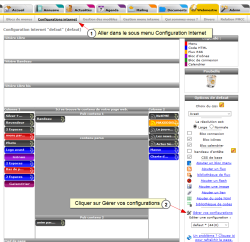
La création/modification des CSS se fait dans l'onglet CSS du menu webmestre.
Vous pouvez choisir un CSS existant et le modifier ou créer un CSS.
La création d'un CSS se fait toujours à partir d'un CSS déjà existant.
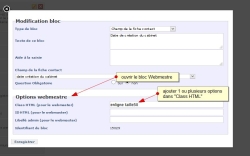
Quand vous entrez dans l'édition du CSS, deux colonnes apparaissent : celle de droite correspond à une zone pour utilisateurs expérimentés : il faut y écrire en code.
La colonne de gauche en revanche est facilement modifiable.
Voici quelques indications vous permettant de mieux comprendre les termes employés :
- Répéter l'image : Si l'image est plus petite que la zone sur laquelle vous souhaitez l'insérer, vous pouvez choisir si celle-ci sera répétée (repeat), répétée seulement sur l'axe horizontal (repeat X), répétée seulement sur l'axe vertical (repeat Y) ou non répétée.
- Scroll, fixed : Lorsque l'utilisateur descendra sur la page, alors l'image restera en haut de la page. En revanche pour fixed : l'image est fixée sur la page : si l'utilisateur descend, elle reste au même endroit.
- Position de l'image : il faut entrer en anglais la position que vous souhaitez donner à l'image.
sur l'axe horizontal : left, center, right (à gauche, centré ou à droite)
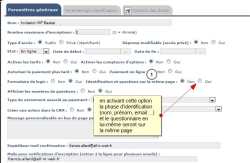
sur l'axe vertical : top center, bottom (en haut, centré, en bas) - Affiche du nom de l'instance et de la description : affichage sur la page du nom de l'instance et de sa description. (Changez ces informations dans l'onglet qui sommes-nous de l'onglet webmestre)
- Padding des images : il s'agit de l'espace entre le bord de la page et le corps des images.
Utiliser un CSS
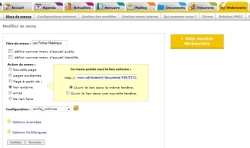
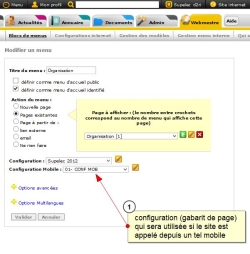
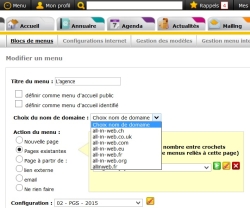
Lors de la création d'une page, vous pouvez choisir le CSS que vous allez utiliser.
En réalité, un CSS est attaché à une configuration. Ainsi quand vous choisissez une configuration, celle-ci appellera le CSS auquel elle est liée.
Lorsque vous modifiez, éditez une configuration, sur la colonne de gauche, dans les options, vous pouvez choisir le CSS auquel cette configuration fera appel.
NB : remarquez que vous pouvez modifier directement depuis cette page le CSS en cliquant sur le crayon.