Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
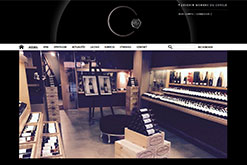
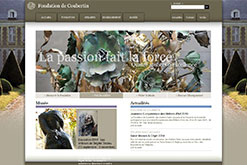
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
Ajouter un bouton facebook sur ma page
Description :
Apprennez à ajouter un bouton pointant sur votre page facebook
Pour ajouter un bouton pointant sur votre page facebook, vous devez tout d'abord télécharger l'image du bouton facebook (fig. 1) en faisant un clic droit, enregistrer l'image sous...
Ensuite connectez-vous sur l'intranet de votre site, et dans l'onglet Webmestre choisissez la page sur laquelle vous souhaitez ajouter le bouton facebook (un bouton positionné dans le footer sera présent sur toutes les pages de votre site).
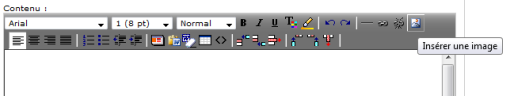
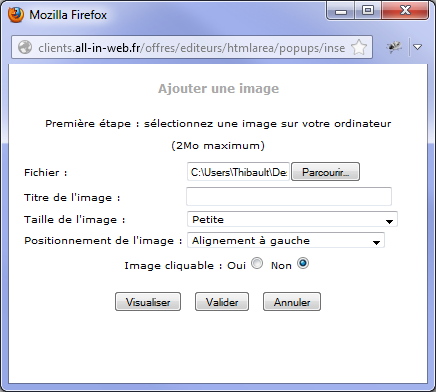
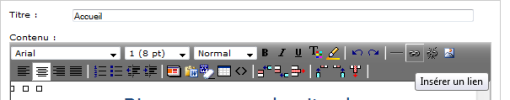
Une fois dans l'éditeur de texte, cliquez à l'endroit où vous souhaitez ajouter le bouton, et cliquez sur « Insérer une image » (fig. 2). Sélectionnez l'image du bouton facebook que vous avez téléchargée, positionnez la taille de l'image sur « Petite », sélectionnez le positionnement de l'image que vous désirez, et enfin, laissez l'option « image cliquable » sur non (fig. 3).
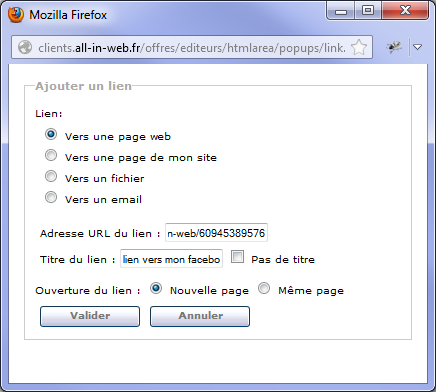
Cliquez ensuite sur l'image du bouton facebook que vous venez de rajouter dans l'éditeur de texte, puis cliquez sur « ajouter un lien » (fig. 4). Sélectionnez ensuite « Lien : Vers une page web »(fig. 5), et copiez l'adresse URL de votre page facebook dans le champ « adresse URL du lien » (l'URL est l'adresse située en haut de votre navigateur, elle est de la forme https://www.facebook.com/pages/all-in-web/60945389576). Ajoutez si vous le souhaitez un titre, choisissez ensuite si votre lien ouvre une nouvelle page ou pas, et validez.