Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
Créer un formulaire avancé
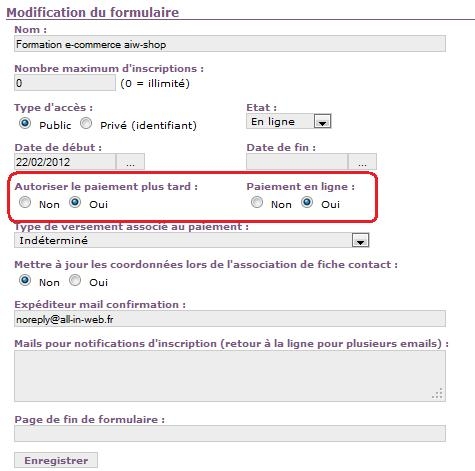
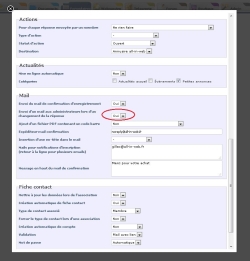
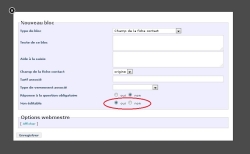
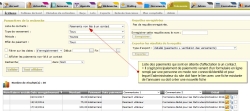
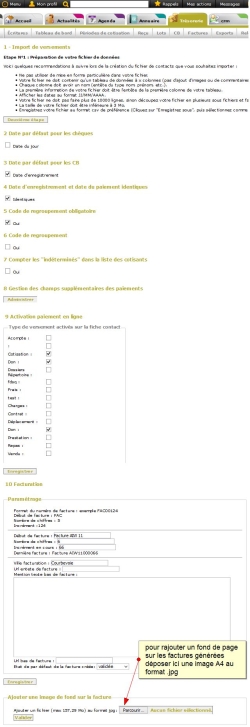
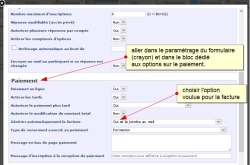
Fig.1 Paramétrage général du formulaire
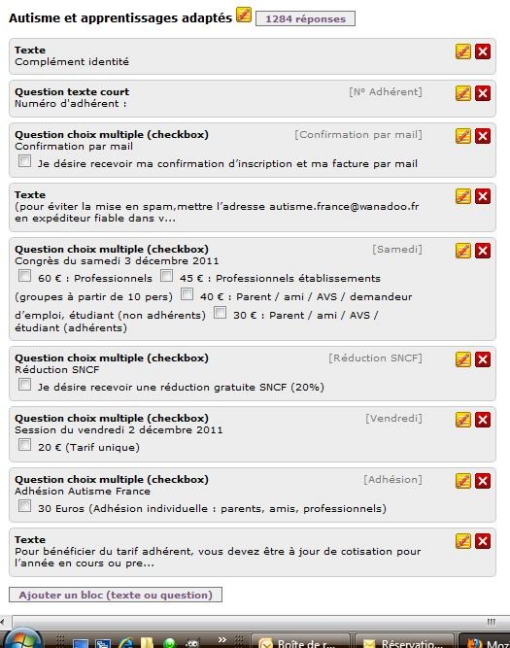
Fig.2 Formulaire une fois préparé dans le backoffice
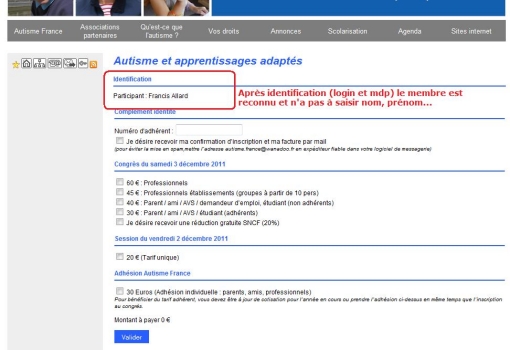
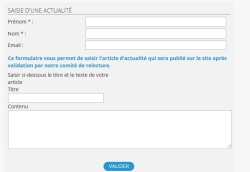
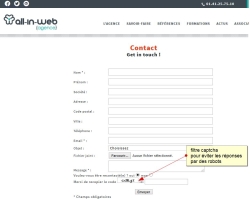
Fig.3 Formulaire tel qu'il apparaît sur le site
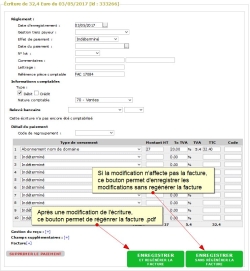
Fig.4 Exemple d'une inscription dans le backoffice
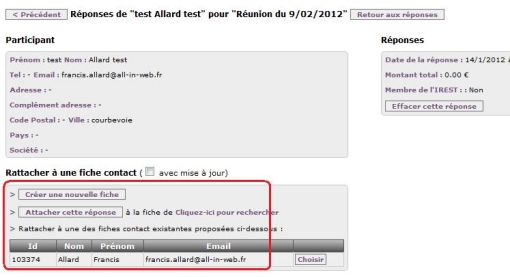
Fig.5 Comment rattacher une inscription à une fiche existante de l'annuaire sans créer de doublon
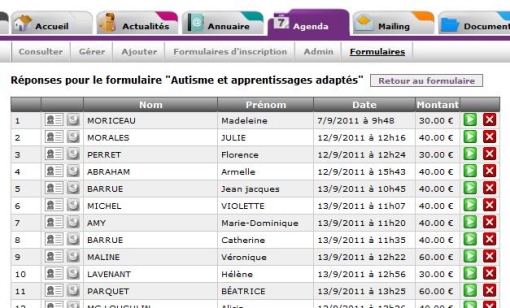
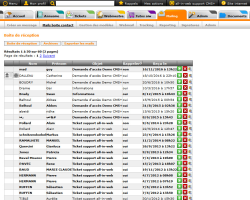
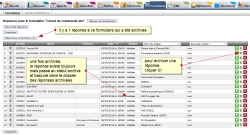
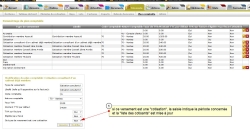
Fig.6 Liste des inscrits dans le backoffice
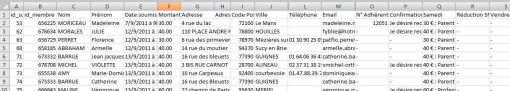
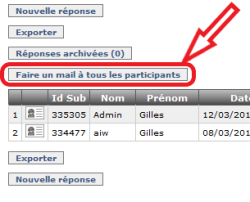
Fig.7 Export dans excel
Comprendre
Le formulaire avancé est indépendant de l'agenda : il permet de créer des formulaires d'inscription à des événements mais pas seulement, il peut aussi permettre de faire des sondages/enquêtes.
Par rapport au formulaire d'inscription, il permet aussi de créer des formulaires plus complexes. On peut y ajouter autant de questions ou de champs que l'on veut.
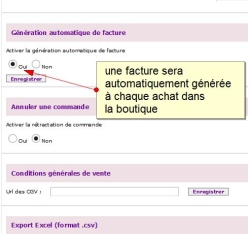
Il peut lui aussi être associé à un paiement en ligne et génère donc une entrée dans le module trésorerie. Mais contrairement au formulaire d'inscription, on peut choisir le type de paiement.
Grâce à ce nouveau formulaire, l'administrateur peut relier une inscription à une fiche. Ainsi, cela évite la création de doublons dans l'annuaire.
Créer un formulaire
Pour créer un formulaire, rendez-vous dans l'onglet Formulaires du menu agenda. Cliquez sur nouveau formulaire et donnez-lui un nom. Ce nouveau formulaire se rajoutera à la liste de ceux pré-existants.
Remplir un formulaire / modifier un formulaire
Cliquez dans la liste des formulaires sur le crayon.
Vous pouvez alors soit modifier les paramètres du formulaire en cliquant sur le crayon à droite du titre, soit ajouter ou modifier des questions.
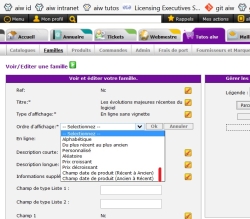
Paramètres du formulaire :
Dans cette partie-là, vous gérez
- le nom,
- le nombre maximum d'inscrits / répondants,
- le type d'accès,
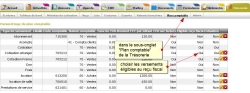
- l'état du formulaire (en ligne, hors ligne, terminé ou suspendu),
- les dates de validité du formulaire (par exemple ce peut être un formulaire de satisfaction qui est réédité tous les mois pour voir l'évolution)
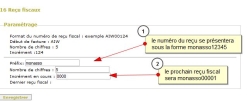
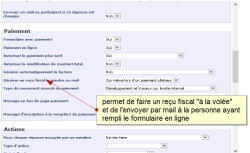
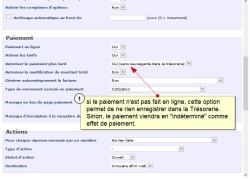
- la gestion du paiement en ligne
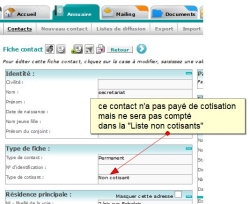
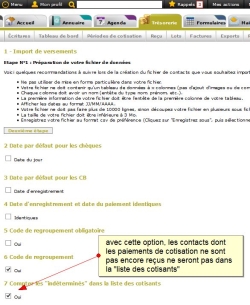
- la possibilité de profiter du questionnaire pour mettre à jour les données d'une fiche contact,
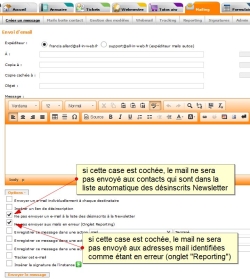
- l'adresse d'expédition depuis laquelle le mail de confirmation sera envoyée
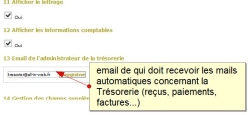
- les adresses mails des personnes qui seront informés à chaque nouveau inscrit / répondant.
- la page vers laquelle l'utilisateur sera redirigé après avoir rempli le formulaire : cela peut par exemple être une page de remerciement.
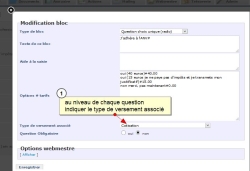
Les questions :
Vous pouvez entrer 6 types de questions :
- Texte : note explicative, introduction, conclusion...
- Question texte court : la réponse du répondant est libre mais limitée à un certain nombre de caractère
- Question texte long : la réponse du répondant est libre et non limitée
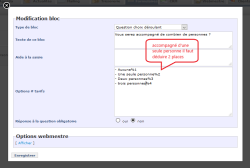
- Question choix déroulant : le répondant devra choisir sa réponse parmi un menu déroulant
- Question choix unique : plusieurs réponse apparaissent mais seule une est cliquable
- Question choix multiple : plusieurs réponses possibles
- Question date
- Question chiffre
Choisissez quel type de question vous souhaitez employer. Remplissez ensuite les différents champs :
- Texte de ce bloc : inscrivez l'intitulé de la question
- Options : inscrivez les réponses possibles (pour chaque nouvelle réponse il faut faire un retour à la ligne.
- Tarif associé : si vous avez activé le paiement en ligne, à chaque question peut être associé un tarif.
- Options # tarifs : entrez la réponse possible, insérez un # puis la tarif qui est associé.
NB : Si vous ne remplissez pas la case tarif associé ou ne mettez pas # puis le tarif, alors le tarif est de 0?.
Le format sur le tarif est XX.XX
- Question obligatoire : choisissez si la question devra obligatoirement donner lieu à une réponse ou si elle est optionnelle pour le répondant.
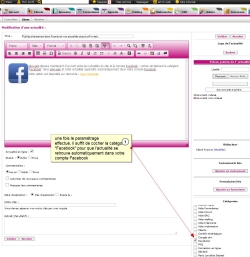
- Les 3 cases "pour le webmaster" permettent de faire appel au CSS pour styliser le formulaire.
Une fois vos questions établies, vous pouvez les déplacer grâce à un simple glisser-déposer.
Voir en ligne le formulaire
Une fois le formulaire créé, il est possible de visualiser le formulaire tel qu'on le verra en ligne.
- Utiliser le bouton triangle blanc sur fond violet "Voir en ligne"
Administrer un formulaire
Une fois le formulaire établi, il vous faut l'administrer. Au préalable copiez l'adresse url du formulaire (en cliquant sur le i) dans le tableau affichant les formulaires.
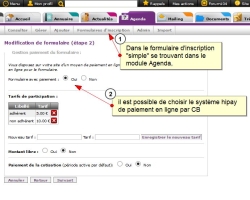
- Si vous souhaitez le rattacher à un événement :
Dans le texte de votre événement, insérez un lien "Inscrivez-vous" qui renvoi vers le formulaire.
Puis choisissez l'option sans inscription. En effet cet option ne fait appel qu'aux formulaires d'inscription classiques.
- Si vous souhaitez faire un sondage sur le site :
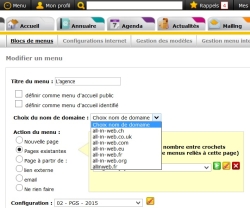
Faîtes-en une page de votre site web : créer une nouvelle page / lien / adresse url du formulaire.
Vous pouvez ensuite soit faire un lien depuis la page d'accueil ou toute autre page de votre site.
- Si vous souhaitez faire un sondage sur votre base de données ou une partie d'entre elle :
Faîtes un mailing. Choisissez les destinataire et faîtes un lien vers le formulaire.
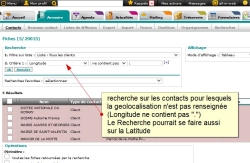
Afficher les résultats du formulaire
Rendez-vous dans l'onglet formulaire et cliquez sur la flèche verte pour afficher le formulaire.
Dès que vous aurez eu des réponses, à droite du titre du formulaire et du crayon s'affichera le nombres de réponses.
Cliquez dessus pour accéder à la liste des répondants.
Si vous cliquez sur un des répondants s'afficheront alors :
- ses informations
- ses réponses
- un bloc permettant de rattacher ce répondant à une fiche de l'annuaire ou créer une nouvelle fiche
- Nouveauté 2017 : la possibilité de changer un événement lié à une réponse
- Nouveauté 2017 : la gestion de statut d'une réponse
Exporter les résultats d'un formulaire
Rendez-vous dans l'onglet formulaire et cliquez sur la flèche verte pour afficher le formulaire.
Dès que vous aurez eu des répondants, à droite du titre du formulaire et du crayon s'affichera le nombres de répondants.
Cliquez dessus pour accéder à la liste des répondants.
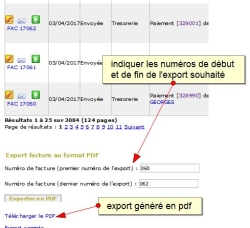
En bas de la page, il y a un bouton exporter. Cliquez dessus pour exporter les réponses au format excel .cvs
Badges
Dans le cas où l'option "Ajout d'un fichier PDF contenant un code barre a été sélectionnée dans la rubrique Mail" il devient possible d'exporter les badges créés.
Le lien pour télécharger le fichier est alors envoyé par mail à l'adresse de connexion.
Date de mise en ligne de cette nouveauté : 30/05/2017