Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
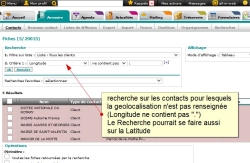
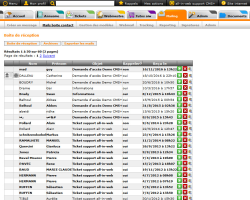
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
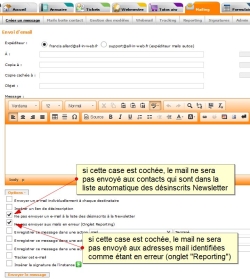
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

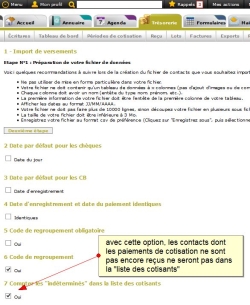
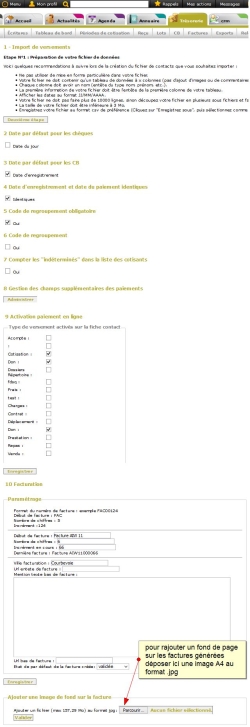
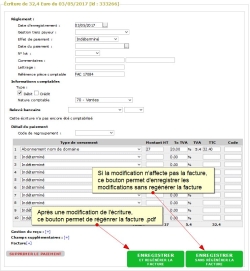
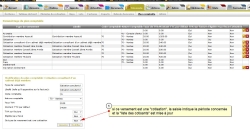
Gestion de trésorerie
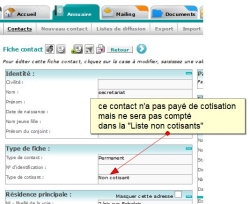
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
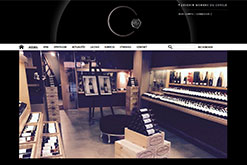
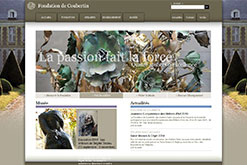
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
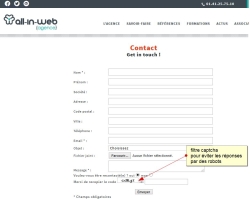
Styliser son formulaire en ligne.
Cliquez sur la photo pour zoomer
Description :
Comment styliser son formulaire en ligne.
Les différents styles possibles.
"enligne" permet de mettre le libellé et le champ de saisie sur un même ligne.
"tailleX" permet d'espacer le libellé et le champ de saisie de X%. X peut prendre la valeur 25, 35, 50, 60, 75. Voici les résultats possibles :
"espacement" ajoute un espace au-dessus et en dessous du libellé du bloc de question :
Ces 3 styles ne sont applicables que pour les blocs nécessitant une réponse (avec le cadre blanc autour)
"gras" met le libellé en gras.
"italique" met le libellé en italique.
"dix", "douze", "quatorze" écrit le libellé respectivement en taille 10, 12, 14.
"orange" et "bleu" écrit le libellé en orange ou bleu.
Note importante: Les instructions de police de caractères "orange" et "bleu" ne sont plus opérationnelles. Elles sont remplacées par l'instruction "couleur" qui reprend la couleur principale du site.
Comment personnaliser son formulaire en ligne.
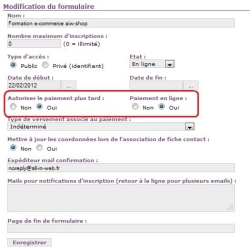
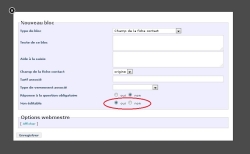
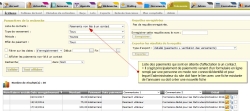
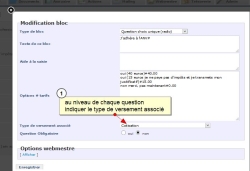
Pour ajouter des styles à votre formulaire en ligne, il faut dans un premier temps que vous alliez dans l'onglet Formulaire puis dans le formulaire que vous souhaiter styliser. Cliquez soit sur ajouter un bloc de questions ou bien cliquez sur le bouton de modification d'un bloc déjà existant.
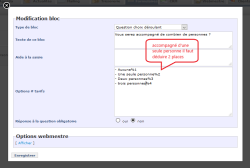
Une fenêtre similaire à celle ci-dessous devrait apparaître :
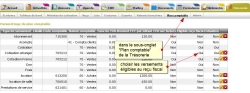
Vous pouvez ensuite ajouter des styles comme ci-dessous :
Infos supplémentaires :
Pour utiliser cette fonctionnalité, il faut que vous ayez les options implantées sur votre instance.
Date de mise en ligne de cette nouveauté : 12/05/2016